|
  
- 帖子
- 1403
- 精华
- 1
- 积分
- 2861
- 金钱
- 5811
- 贝壳
- 13
|
1#
 发表于 2008-4-10 14:38
发表于 2008-4-10 14:38
| 只看该作者
Photoshop实例教程:打造Apple光芒效果

最终效果图
学习要点:该效果主要用photoshop里的钢笔工具,层遮罩及图层透明度,图层色彩混合的运用实现出来的效果。
下面是教程的步骤:
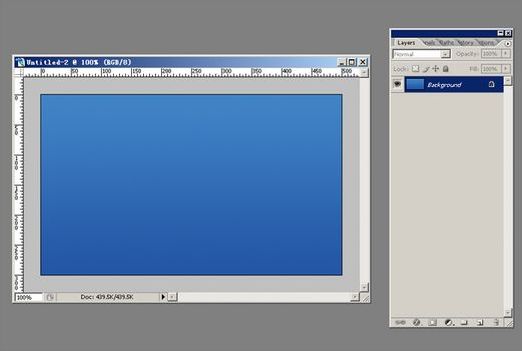
1、新建一个500*300的文件,设置前景色#4285C6,背景色#2357A6;在背景层上拉上线性渐变,如图:

图1
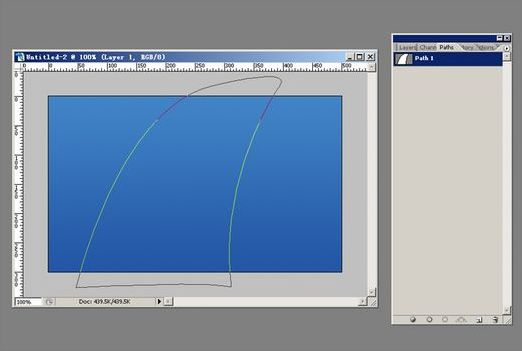
2、新建一个层,使用钢笔工具画出下面的样子,然后按Ctrl+Enter转换成选区,如图:

图2
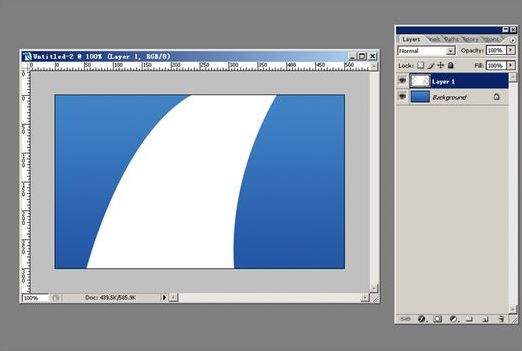
3、填充白色.

图3
|
|