|
  
- 帖子
- 1403
- 精华
- 1
- 积分
- 2861
- 金钱
- 5811
- 贝壳
- 13
|
1#
 发表于 2008-4-26 23:41
发表于 2008-4-26 23:41
| 只看该作者
Dreamweaver CS3中Spry详细区域功能
Dreamweaver CS3中集成了Spry功能我们都知道,Spry具有对XML数据处理的功能我们也见识过,不过对于Spry的详细区域功能似乎很少见。
Spry详细区域有点类似于新闻系统中的新闻列表页和主详细页的功能。比如我们看新闻时,其中有一个页面只会显示所有新闻的标题,当对该标题感兴趣时可以单击该标题打开一个新的网页,就可以查看到该新闻的全部内容了。那么显示所有标题列表的页面我们称为“主页”,而显示具体新闻内容的页面称为“详细页”。
很显然,这个主详细页最起码得是两页。而我们使用的Spry详细区域可以在一张网页上显示,并且是无刷新的。
一、新建网页,绑定Spry XML 数据集。

图1
在网页中打开【插入】面板,单击【Spry】标签下的【Spry XML 数据集】
二、选择XML数据源。

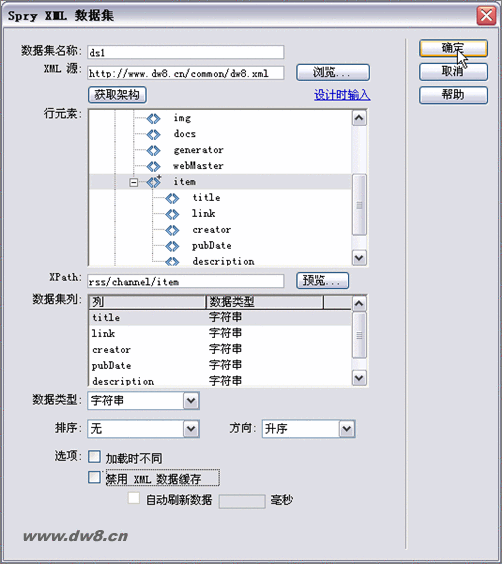
图2
弹出【Spry XML 数据集】对话框,【XML源】可以是本地目录下的XML数据,也可以是跨域的远程XML数据。单击【获取架构】按钮在【行元素】列表框中选择XML数据中有价值的重复元素,这里就是选择的“item”元素(<>标志右上角有+号表示循环的多个)。P.S 如果制作纯粹的XML数据聚合的页面,还可以选择【禁用XML数据缓存】,并选择自动刷新数据的时间以自动获得远程数据同步。 |
|